
Post SEO kembali mewarnai blog ini selain optimasi untuk keyword
Kompetisi Website Kompas MuDA - KFC, maap deh kalau semakin hari artikel blog
ardi33.web.id ini jadi gak karuan alias jadi gak bermutu. Tapi tetep masih dalam tujuan sama yaitu memberikan visitor atau pengunjung sebuah artikel yang bermanfaat.
Dan masih dalam tema sama, seperti yang sudah saya katakan,
SEO Tag Image, yaitu cara memperdalam ilmu SEO dengan menyisipkan tag keyword pada image setiap posting pada blog kita menggunakan
tag "ALT" atau
"ALTERNATIVE".
Manfaatnya bisa kita rasakan sekali setelah kita memasangnya pada awal postingan. Seperti yang saya pasang pada postingan ini dan yang lainnya. Fungsinya yaitu memberikan deskripsi tambahan pada postingan kita karena seperti yang kita ketahui, 250 kata pertama sangat kuat kaitannya dengan indexing page.
Bagaimana contoh manfaat yang bisa kita dapatkan? Dalam
SERP kita dapat melihatnya, posisi keyword berikut dalam Search Engine Google:
download album dream theater lengkap dan gratis
Blog ini dalam Search Engine menempati posisi 3 dan dengan menggunakan judul
Download Album Dream Theater Gratis. Sedangkan pada keyword ditambahi keyword
"lengkap". Keyword tersebut dimasukkan pada image sebagai keyword tambahan atau deskripsi yang akan secara otomatis di-
index oleh spider search engine menggantikan image yang telah dipasangkan. Untuk preview, lihat gambar berikut:

Oke, sekarang marilah kita lihat bagaimana caranya. Ternyata gampang sekali, pertama upload gambar, kemudian lakukan beberapa optimasi (khusus Blogspot). Perhatikan script gambar berikut ini, biasanya tampil di awal post saat penulisan:
<a onblur="try {parent.deselectBloggerImageGracefully();} catch(e) {}" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDRWfiv2NyMKfSvwmrv5m6pzODzZrGsf4UpOiemGHqCCRnOz1nZ7I8LrRMa16Vnid59VHxrPwfH2audfvNGYxgiYXEC0Tq6VvjE5yGMdvMIdotj7HEDHjY0T6R3D_6zJW-CHo_CeIcfQKH/s1600-h/adobeaudition+versi+3.0.jpg"><img style="display:block; margin:0px auto 10px; text-align:center;cursor:pointer; cursor:hand;width: 130px; height: 130px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDRWfiv2NyMKfSvwmrv5m6pzODzZrGsf4UpOiemGHqCCRnOz1nZ7I8LrRMa16Vnid59VHxrPwfH2audfvNGYxgiYXEC0Tq6VvjE5yGMdvMIdotj7HEDHjY0T6R3D_6zJW-CHo_CeIcfQKH/s400/adobeaudition+versi+3.0.jpg" border="0" alt=""id="BLOGGER_PHOTO_ID_5441794860843521010" /></a>
- Hilangkan link pada gambar. Caranya hapus kode berwarna merah berikut ini:
<a onblur="try {parent.deselectBloggerImageGracefully();} catch(e) {}" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDRWfiv2NyMKfSvwmrv5m6pzODzZrGsf4UpOiemGHqCCRnOz1nZ7I8LrRMa16Vnid59VHxrPwfH2audfvNGYxgiYXEC0Tq6VvjE5yGMdvMIdotj7HEDHjY0T6R3D_6zJW-CHo_CeIcfQKH/s1600-h/adobeaudition+versi+3.0.jpg"><img style="display:block; margin:0px auto 10px; text-align:center;cursor:pointer; cursor:hand;width: 130px; height: 130px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDRWfiv2NyMKfSvwmrv5m6pzODzZrGsf4UpOiemGHqCCRnOz1nZ7I8LrRMa16Vnid59VHxrPwfH2audfvNGYxgiYXEC0Tq6VvjE5yGMdvMIdotj7HEDHjY0T6R3D_6zJW-CHo_CeIcfQKH/s400/adobeaudition+versi+3.0.jpg" border="0" alt=""id="BLOGGER_PHOTO_ID_5441794860843521010" /></a>
sehingga menjadi seperti ini:
<img style="display:block; margin:0px auto 10px; text-align:center;cursor:pointer; cursor:hand;width: 130px; height: 130px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDRWfiv2NyMKfSvwmrv5m6pzODzZrGsf4UpOiemGHqCCRnOz1nZ7I8LrRMa16Vnid59VHxrPwfH2audfvNGYxgiYXEC0Tq6VvjE5yGMdvMIdotj7HEDHjY0T6R3D_6zJW-CHo_CeIcfQKH/s400/adobeaudition+versi+3.0.jpg" border="0" alt=""id="BLOGGER_PHOTO_ID_5441794860843521010" />
- Selanjutnya hilangkan cursor, perhatikan:
<img style="display:block; margin:0px auto 10px; text-align:center; cursor:pointer; cursor:hand; width: 130px; height: 130px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDRWfiv2NyMKfSvwmrv5m6pzODzZrGsf4UpOiemGHqCCRnOz1nZ7I8LrRMa16Vnid59VHxrPwfH2audfvNGYxgiYXEC0Tq6VvjE5yGMdvMIdotj7HEDHjY0T6R3D_6zJW-CHo_CeIcfQKH/s400/adobeaudition+versi+3.0.jpg" border="0" alt=""id="BLOGGER_PHOTO_ID_5441794860843521010" />
Sehingga menjadi:
<img style="display:block; margin:0px auto 10px; text-align:center; width: 130px; height: 130px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDRWfiv2NyMKfSvwmrv5m6pzODzZrGsf4UpOiemGHqCCRnOz1nZ7I8LrRMa16Vnid59VHxrPwfH2audfvNGYxgiYXEC0Tq6VvjE5yGMdvMIdotj7HEDHjY0T6R3D_6zJW-CHo_CeIcfQKH/s400/adobeaudition+versi+3.0.jpg" border="0" alt=""id="BLOGGER_PHOTO_ID_5441794860843521010" />
- Langkah terakhir hapus id dan ganti menjadi keyword. Perhatikan kode berikut ini:
<img style="display:block; margin:0px auto 10px; text-align:center; width: 130px; height: 130px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDRWfiv2NyMKfSvwmrv5m6pzODzZrGsf4UpOiemGHqCCRnOz1nZ7I8LrRMa16Vnid59VHxrPwfH2audfvNGYxgiYXEC0Tq6VvjE5yGMdvMIdotj7HEDHjY0T6R3D_6zJW-CHo_CeIcfQKH/s400/adobeaudition+versi+3.0.jpg" border="0" alt=""id="BLOGGER_PHOTO_ID_5441794860843521010" />
Ganti kode berwarna merah di atas menjadi keyword, penempatannya seperti berikut:
<img style="display:block; margin:0px auto 10px; text-align:center; width: 130px; height: 130px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDRWfiv2NyMKfSvwmrv5m6pzODzZrGsf4UpOiemGHqCCRnOz1nZ7I8LrRMa16Vnid59VHxrPwfH2audfvNGYxgiYXEC0Tq6VvjE5yGMdvMIdotj7HEDHjY0T6R3D_6zJW-CHo_CeIcfQKH/s400/adobeaudition+versi+3.0.jpg" border="0" alt="keyword1, keyword2, keyword3, keyword4, dst." />
Optimasi Gambar telah selesai, setelah itu kustomisasi sesuai selera Anda.
Note: Agar lebih hebat lagi, berilah
tag "TITLE" pada gambar setelah
tag "ALT" dengan isi sama seperti tag "ALT" yaitu berisi keyword artikel/posting. OKe, selamat berkreasi.
[ardi33]
 Biasanya tools online ini digunakan untuk memperbanyak backlink ke site yang kita masukkan. Dengan melakukan hal ini yaitu men-submit url ke sini, maka kita akan secara cepat mempromosikan ke berbagai situs yang telah dipilih oleh Google sebagai situs yang dipercaya memberikan backlink.
Biasanya tools online ini digunakan untuk memperbanyak backlink ke site yang kita masukkan. Dengan melakukan hal ini yaitu men-submit url ke sini, maka kita akan secara cepat mempromosikan ke berbagai situs yang telah dipilih oleh Google sebagai situs yang dipercaya memberikan backlink.


 Salah satu cara yang paling kuat dalam mempromosikan blog anda, meningkatkan jumlah trafik atau meningkatkan jumlah backlink adalah memasukkan (submitted) blog anda ke dalam article directory.
Salah satu cara yang paling kuat dalam mempromosikan blog anda, meningkatkan jumlah trafik atau meningkatkan jumlah backlink adalah memasukkan (submitted) blog anda ke dalam article directory. 
 Post SEO kembali mewarnai blog ini selain optimasi untuk keyword
Post SEO kembali mewarnai blog ini selain optimasi untuk keyword 
 Sudahkah blog anda di-
Sudahkah blog anda di- Tips ini biasanya sering digunakan oleh blog dengan niche trik blog atau hacking blog. Apakah maksudnya? Trik ini digunakan agar kita bisa menuliskan HTML pada postingan blog kita.
Tips ini biasanya sering digunakan oleh blog dengan niche trik blog atau hacking blog. Apakah maksudnya? Trik ini digunakan agar kita bisa menuliskan HTML pada postingan blog kita. 
 Inilah salah satu program yang baru saya ikuti. Dan pada hasil search belum saya temukan adanya
Inilah salah satu program yang baru saya ikuti. Dan pada hasil search belum saya temukan adanya  Maraknya Foto Hot di internet
Maraknya Foto Hot di internet  Support to
Support to  Keyword:Cara membuat atau buat atau bikin akun di paypal dengan gratis free untuk bisnis online sebagai bank internet
Keyword:Cara membuat atau buat atau bikin akun di paypal dengan gratis free untuk bisnis online sebagai bank internet
 Setelah dilihat dan dipahami, ada beberapa kesimpulan yang didapatkan, yang paling sederhana yaitu
Setelah dilihat dan dipahami, ada beberapa kesimpulan yang didapatkan, yang paling sederhana yaitu  Sudah beberapa hari ini artikel tentang
Sudah beberapa hari ini artikel tentang  Sudah tanggal segini bid yang saya pasang belum ada yang di-
Sudah tanggal segini bid yang saya pasang belum ada yang di-
 Adobe Audition adalah multitrack digital audio recording, editor dan mixer yang udah digunakan dan memiliki berbagai fasilitas pengolahan suara. Dengan Adobe udition Anda dapat merekam suara, memperbaiki kualitas suara, menambahkan berbagai
Adobe Audition adalah multitrack digital audio recording, editor dan mixer yang udah digunakan dan memiliki berbagai fasilitas pengolahan suara. Dengan Adobe udition Anda dapat merekam suara, memperbaiki kualitas suara, menambahkan berbagai  Selain memikirkan
Selain memikirkan 






 Semakin hari, optimasi pada
Semakin hari, optimasi pada 

 Avira Premium Security Suite 9 + key + serial number
Avira Premium Security Suite 9 + key + serial number![Image Zoom [JQZoom] untuk Blogspot](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLeCUJQCI44EJmY4zhc71q1faCmzftbt3lmbj1g_jroWyrXkZMJnppRJZMIuhSmEapfMxduT_7tjHxt8EWt2MzSUWw54uiQKo3OZnIK0ibfZtTMCWsJflvlRr0DRjbejWIyvHmdvid95Ha/s400/exzoom.jpg)
 6+ |
6+ |  2+ |
2+ |  1.0 |
1.0 |  2+ |
2+ |  9+ |
9+ | Tentunya akan nampak keren dengan mempunyai email dengan domain sendiri dari domain blog atau
Tentunya akan nampak keren dengan mempunyai email dengan domain sendiri dari domain blog atau 

 Kalo sudah klik
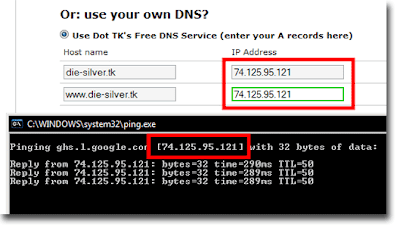
Kalo sudah klik  Verifikasi dilakukan sesuai perintah yaitu membuat CNAME pada domain anda yang di host di no google yang diberikan kepada anda, contohnya
Verifikasi dilakukan sesuai perintah yaitu membuat CNAME pada domain anda yang di host di no google yang diberikan kepada anda, contohnya 
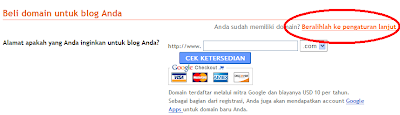
 Jika sudah memasukkan data-datanya, klik
Jika sudah memasukkan data-datanya, klik  Klik
Klik  Kemudian klik
Kemudian klik 
