 Selain Twitter dan Facebook, kini StumbleUpon tidak kalah dengan mereka. StumbleUpon telah menyediakan badge untuk dipasang di blog kita sebagai penghitung pengunjung yang mensubmit artikel ke StumbleUpon dan pastinya anda akan menerima banyak trafik dari sini.
Selain Twitter dan Facebook, kini StumbleUpon tidak kalah dengan mereka. StumbleUpon telah menyediakan badge untuk dipasang di blog kita sebagai penghitung pengunjung yang mensubmit artikel ke StumbleUpon dan pastinya anda akan menerima banyak trafik dari sini. Pertama-tama, marilah ambil badge pada halamannya:
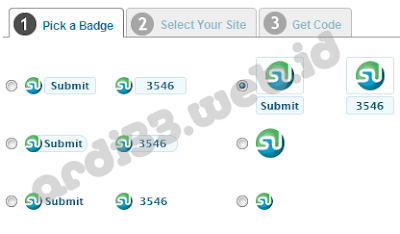
Get StumbleUplon Badge for BlogMaka akan muncul tampilan berikut. Pilih model dengan klik salah satu style sesuai keinginan Anda.

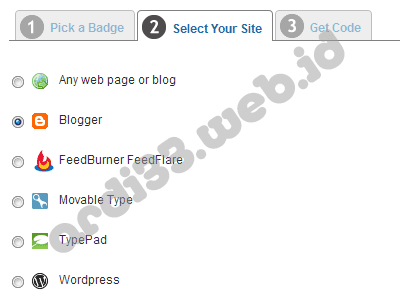
Langkah selanjutnya adalah memilih platform dari blog anda, seperti tampilan berikut ini yang menyediakan beberapa engine seperti TypePad, Blogspot, Feedburner FeedFlare, Wordpress, Movable Type dan segala jenis engine blog.

Sip, kemudian klik Get Code dan anda akan diberikan kode sesuai style yang anda pilih. Biasanya kodenya bergini:
<script src="http://www.stumbleupon.com/hostedbadge.php?s=2"/>Sesuai instruksi, kode diletakkan setelah kode:
<p><data:post.body/></p>Sehingga akan terlihat seperti ini:
<p><data:post.body/></p><script src="http://www.stumbleupon.com/hostedbadge.php?s=2"></script>Menambahkan Tombol StumbleUpon pada Blog
Penempatan harus diperhatikan, jika di atas tadi kita meletakkan dengan kurang sempurna, maka kita akan coba untuk merapikannya. Dengan cara kita hanya akan menampilkan button jika postingan diklik. Caranya dengan menambahkan tag <b:if> untuk selengkapnya adalah berikut ini:
<b:if cond='data:blog.pageType == "item"'>
<script src="http://www.stumbleupon.com/hostedbadge.php?s=2"></script>
</b:if>Letakkan kode tersebut di bawah kode berikut:
<div class='post-header-line-1'/>Sehingga akan menjadi seperti berikut ini:
<div class='post-header-line-1'/>
<b:if cond='data:blog.pageType == "item"'>
<script src="http://www.stumbleupon.com/hostedbadge.php?s=2"></script>
</b:if>Selamat berkreasi untuk beberapa pengaturan lainnya suoaya terlihat lebih memukau tentu saja menurut selera anda.
No comments:
Post a Comment